Published by
AUTHOR’S NOTE
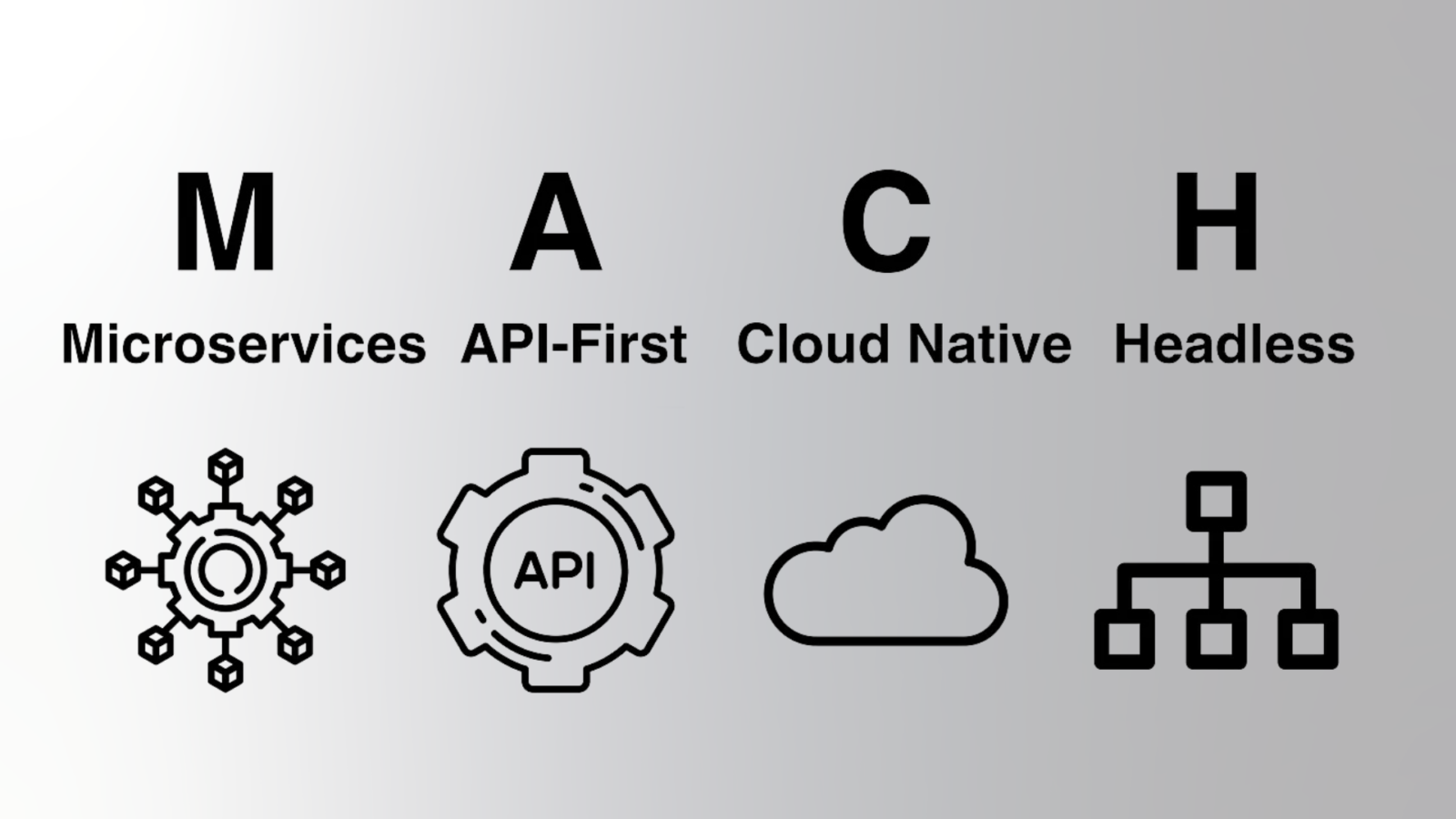
Two years ago, in The Power of M.A.C.H: 5 Tips for Rebuilding Your Website, we explored the transformative potential of MACH (Microservices-based, API-first, Cloud-native SaaS, and Headless) architecture. That article focused on five critical challenges businesses face when rebuilding their websites—ease of use, scalability, performance, security, and future-proofing—and how MACH provided effective solutions to these issues.
Since then, MACH has not only addressed these challenges but also evolved to meet new demands for faster, more dynamic, and highly personalized digital experiences. In this follow-up, we revisit MACH architecture to explore its growth, highlight advancements in modern front-end technologies like React and NextJS, and showcase why MACH is more relevant than ever for companies seeking to stay competitive in a rapidly changing digital landscape.
INTRODUCTION
In recent years, MACH (Microservices-based, API-first, Cloud-native SaaS, and Headless) architecture has gained widespread recognition for its transformative impact on digital experiences. By breaking down rigid, monolithic CMS systems and moving toward a more agile and flexible approach, MACH has enabled companies to create dynamic, user-centered digital ecosystems that adapt to their needs. Industries like retail, healthcare, and automotive have particularly embraced MACH, leveraging its scalability and flexibility to deliver innovative experiences.
“MACH ENABLES BUSINESSES TO BUILD MODULAR DIGITAL ENVIRONMENTS, ALLOWING EACH COMPONENT TO OPERATE INDEPENDENTLY.”
However, technology moves quickly, and what was innovative just two years ago has evolved further to meet today’s even greater demands for personalization, speed, and efficiency. This article revisits MACH architecture, exploring how it has matured, gained traction across various industries, and become indispensable in a digital landscape that values composability and rapid innovation. Alongside these advancements, we’ll also look at the evolution of front-end technologies like React and NextJS, which bring MACH’s principles to life, offering faster, more flexible digital experiences.
MACH ARCHITECTURE IN 2024
The beauty of MACH lies in its adaptability. At its core, MACH enables businesses to build modular digital environments, allowing each component to operate independently. This flexibility means that as each component is updated or replaced, the whole system doesn’t need an overhaul—a key advantage for companies looking to scale without disrupting their customer experience.
Over the past few years, MACH has continued to grow in functionality, largely thanks to advancements in microservices, APIs, cloud-native infrastructure, and headless technology. For example, retail companies have used MACH to enable seamless omnichannel experiences, while healthcare providers leverage MACH to deliver personalized patient portals that integrate with IoT devices and telehealth platforms.
Cloud infrastructure advancements have further amplified MACH’s impact. The elastic scalability of modern cloud platforms ensures systems can dynamically adapt to surges in demand, while enhanced cloud-native tools enable seamless integrations and secure environments.
MICROSERVICES AND APIS IN A POST-MONOLITHIC WORLD
A cornerstone of MACH architecture is its microservices- based approach, which breaks down traditional, monolithic systems into specialized, independently deployable services. By organizing functionality into distinct microservices, businesses gain a new level of agility: each service can evolve on its own timeline, adapting quickly to user needs or market shifts without disrupting the entire system.
APIs (Application Programming Interfaces) are the glue that holds these microservices together, enabling seamless communication between them. Standards like REST and GraphQL have become essential for managing interactions between microservices, allowing businesses to customize data retrieval based on specific needs. Enhanced API orchestration tools now allow companies to coordinate data and functionality across multiple services with greater precision, creating cohesive experiences across channels

HEADLESS ARCHITECTURE AND CONTENT FLEXIBILITY
The ‘Headless’ component of MACH architecture has redefined how businesses approach content management, and it continues to grow in importance as companies prioritize content flexibility. A headless CMS (Content Management System) decouples the content back end from the front end, meaning content creation, management, and delivery can be centralized and then seamlessly distributed to any channel.
Modern headless CMS solutions now offer deeper personalization and localization capabilities, powered by AI-driven insights. These systems enable businesses to tailor content for specific audiences and regions, delivering unique, contextually relevant experiences. For example, global e-commerce brands are using headless CMS platforms to roll out region-specific campaigns and manage multi-language content effortlessly.
CLOUD INFRASTRUCTURE AND RELIABILITY
Cloud infrastructure plays a pivotal role in MACH architecture, providing the scalability and reliability that today’s digital environments demand. Recent advancements in disaster recovery, edge computing, and compliance management have made MACH systems more robust than ever.
Edge computing, in particular, reduces latency by processing data closer to the end user, creating a faster, more reliable experience. This is especially impactful for global businesses, as it ensures localized delivery of content while maintaining centralized control.

EVOLUTION OF FRONT-END TECHNOLOGY
As MACH architecture has matured, front-end technology has evolved alongside it, bringing even more sophistication and performance to digital experiences. Frameworks like React and NextJS are leading the charge, offering a blend of server-side and client-side rendering options that optimize how content is delivered to users.
NextJS’s server-side rendering (SSR) and static site generation (SSG) capabilities allow developers to fine-tune the performance of every page, creating seamless experiences for users while maintaining backend efficiency. Looking ahead, advancements like React’s server components and NextJS’s edge-rendering promise to make front-end development even more dynamic.
THE COMPOSABLE STACK:
A SYNERGY OF MACH AND MODERN FRAMEWORKS
THE COMPOSABLE STACK EMPOWERS BOTH TECHNICAL AND NON-TECHNICAL TEAMS, FOSTERING COLLABORATION AND INNOVATION AT EVERY LEVEL.
At the heart of MACH architecture is its composable nature—the ability to assemble best-in-class technologies into a unified, high-performing digital ecosystem. Businesses are increasingly combining tools like Contentful (CMS), Algolia (search), and Vercel (hosting) to create modular systems that adapt to their needs. This modularity extends to front-end frameworks like React and NextJS, which seamlessly integrate with APIs and headless CMS platforms to build engaging, scalable user experiences.
CONCLUSION:
MACH AS THE FUTURE OF DIGITAL EXPERIENCES
As businesses continue to navigate the demands of an increasingly digital world, MACH architecture stands out as the ultimate solution for scalability, flexibility, and future-proofing. Its modular design allows companies to build systems that grow with them, adapt to emerging trends, and deliver exceptional user experiences across all channels. The advancements in cloud infrastructure, front-end frameworks, and API technologies have only strengthened MACH’s position as the foundation for modern digital ecosystems.
Now is the time for businesses to assess their existing technology stack and consider MACH as a way to future- proof their digital transformation journey. If you’re ready to take the next step, our team at Bottle Rocket is here to help. Contact us today for a consultation and discover how MACH can empower your business for years to come
Share:
Categories
tags
Related Posts

AI and the Future of Restaurant Hospitality

The Value of Agency Project Managers


